Common Features to Browsers#
Drag and Drop#
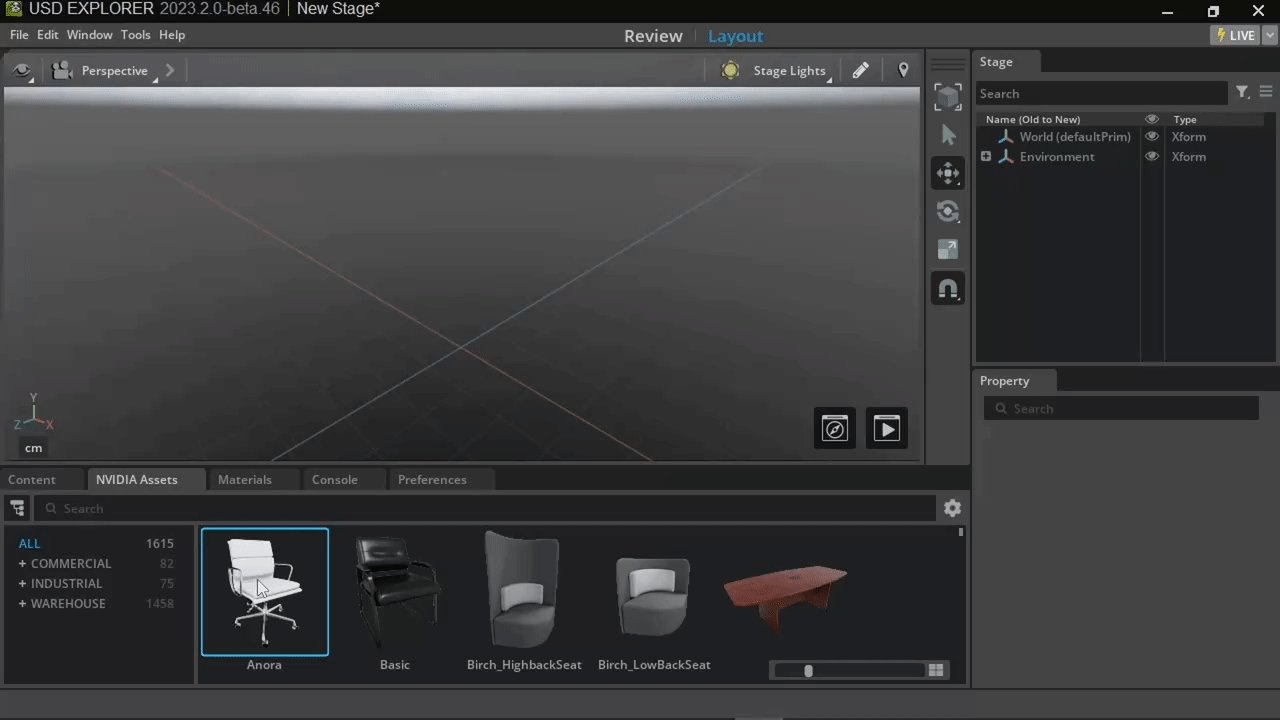
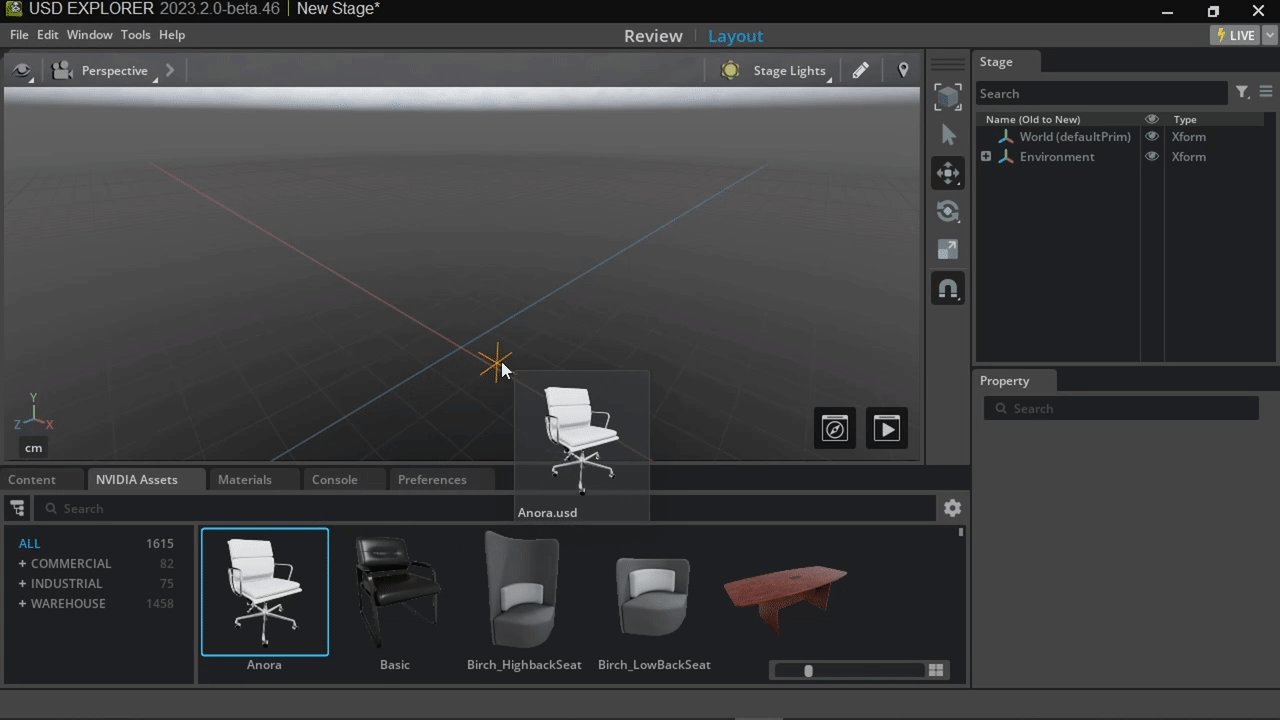
Each browser supports dragging and dropping from the browser into the viewport. This action adds items from the browser into the current scene.
Meshed Item Browsers#
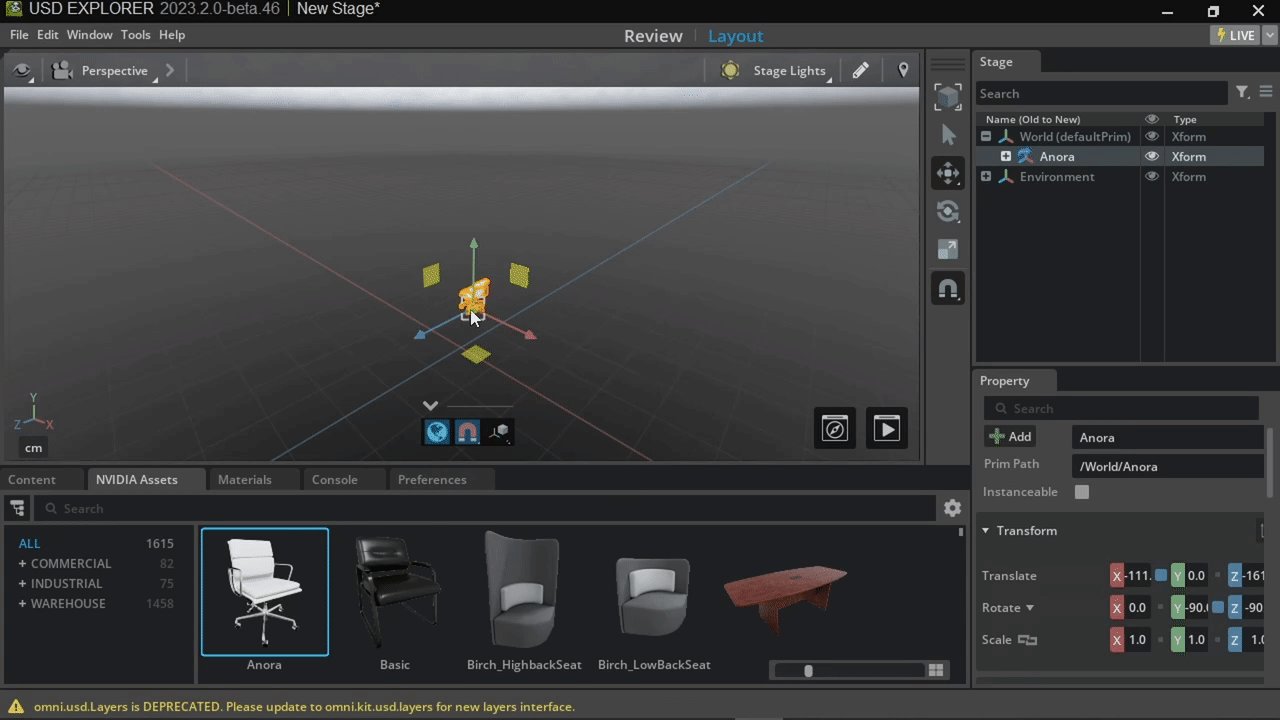
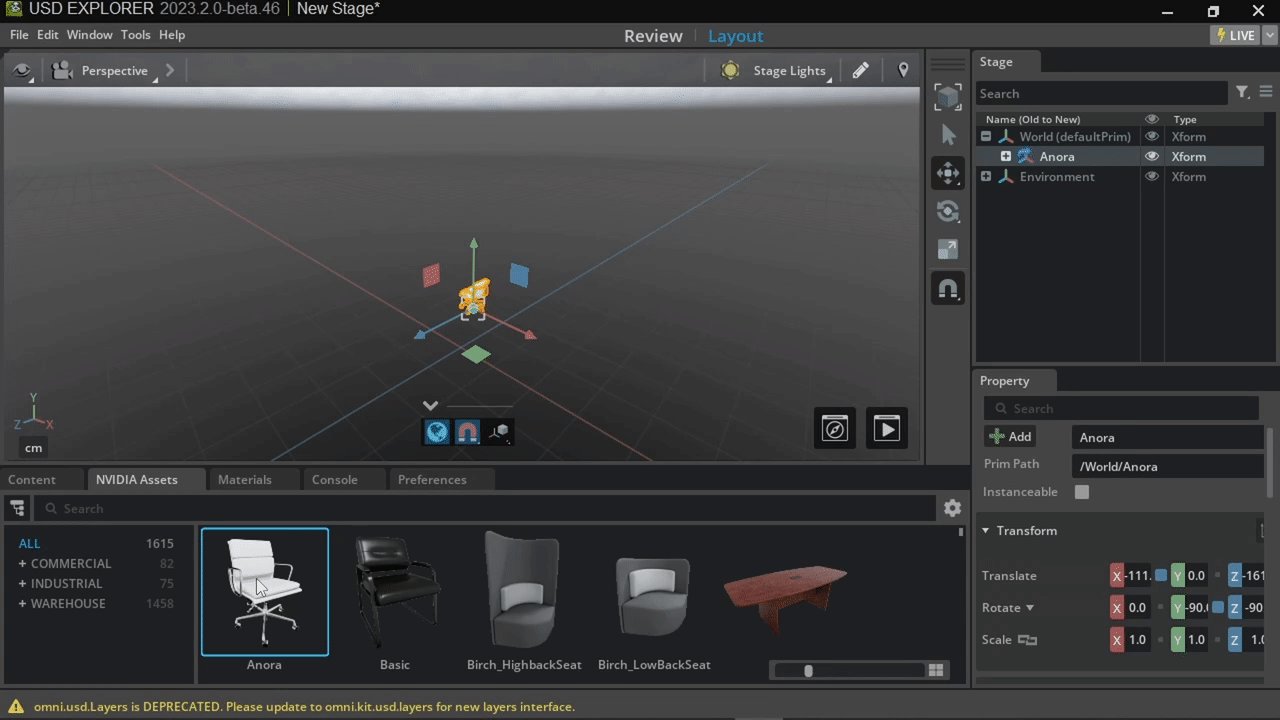
For browsers whose items contain a mesh, dragging and dropping into the viewport adds the item to the stage tree and to the scene as shown in the below:

Dragging and dropping an item with a mesh into the viewport adds a payload to the stage and places the item on the ground plane.#
While dragging, an orange reticle moves along the ground plane and gives a preview of where the item will be placed. Once dropped, a payload is added to the stage tree and the item is placed on the ground plane at the position of the mouse cursor and reticle.
Note
If you drag an item beyond the ground plane such that the orange reticle is in the sky; the item will not be placed on the ground plane (This is not recommended).
Non-Meshed Item Browsers#
For browsers whose items do not contain meshes such as materials, there can be a variety of drag and drop behaviors. Typically, dragging items from these browsers into the scene adds the item to the stage tree and applies it at the appropriate level. This is usually the scene or the prim onto which the item was dropped.
Collections#
Intrinsic to each of the browsers is the ability to specify locations to look for assets of the given type.
Create a Collection#
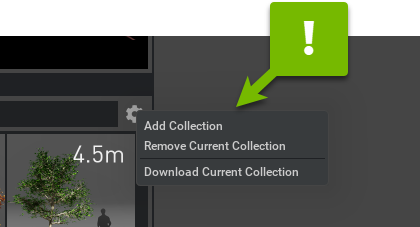
Select gear icon in the upper right and then select “Add Collection”.

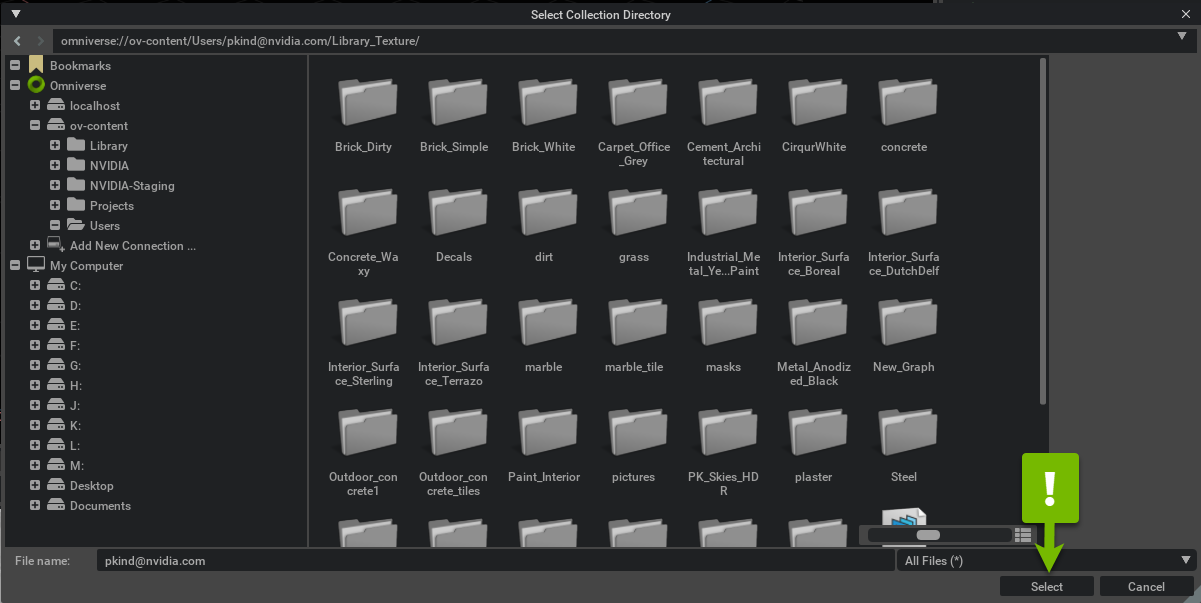
Select a Folder

Note
Selected folder includes any sub-folders present in the collection.
Added Library will be notated in the Category List and Items Displayed.
Remove a Collection#
Select a Category from the Category List you wish to remove.
Select gear icon in the upper right and then select “Remove Collection”.
The Collection is removed from the Browser.
Note
This operation DOES NOT remove the original assets, only the browser reference to them.